Assisti quase todas as palestras (não assisti às do Estúdio Alba e de Francisco Saboya) e fiz apenas uma workshop, mas vamos ao que importa.
Dentre todas as palestras (a grande maioria foi muito boa), três se destacaram fodamente pra mim: AP 303, Danilo Beyruth e Raul Teodoro.
O AP 303 se apresentou no sábado, e eles são um estúdio que começou com um casal em Salvador. Eles falaram de alguns cases deles, e, bom, foi do caralho. Falaram sobre o processo deles e a história do estúdio. Vários trabalhos incríveis e dedicação pura. O mais engraçado foi que eles disseram várias vezes que não sabiam ilustrar, e, olhem no portfolio deles: cada ilustração do caralho! Acho que algo que eu aprendi com eles foi sempre criar uma rede de contatos, entre profissionais de sua área e relacionadas. Eles sortearam diversas cópias de um print, que Gabi ganhou e me deu! (Brigado, amor!)
Danilo Beyruth foi pé-no-chão pra cacete. Listou, em linhas gerais, as profissões que alguém ligado à arte poderia exercer: desde diretor de arte de agência de publicidade até aquele artista plástico "puro", autoral. Depois, contou a trajetória dele de estagiário a diretor de arte, depois ilustrador e, por fim, quadrinista. Ele se mostrou um cara puta humilde, foda e muito engraçado.
Depois, Raul Teodoro, um designer de Belo Horizonte (me perdoe se estiver errado), que já passou por desenvolvimento web, mas, pelo que deu a entender, agora trabalha com design gráfico também. Eu ouvi ele falando com alguém que pretende seguir a carreira acadêmica, e tal, o que é ótimo para aqueles que forem alunos dele. Com ele, também, foi a única workshop que eu fiz, que foi FODA.
A workshop foi de design de posters, mas eu diria que se relacionou muito com processo criativo e métodos manuais. Raul é um cara super gente boa, sabe pra caralho e faz uns trabalhos incríveis de colagem tanto manual quanto digital. A workshop foi basicamente sobre experimentação, mas eu acho que me afetou muito por fixar na minha cabeça algo que eu tenho visto em todos os lugares: um designer precisa ter trabalho manual como parte do seu processo de criação. E rabiscar. Rabiscar muito, algo que eu não tenho feito muito.
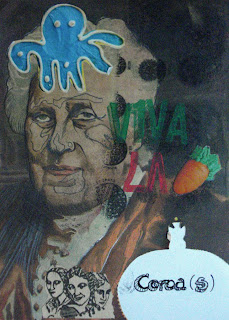
De qualquer maneira, eu fiz algumas colagens em A5, e a única que ficou legal foi essa:

Eu usei colagem, desenho, um """"lettering""", transfer, e impressão com uns tipos de um polímero foda lá.
Mas a parte mais legal foi a impressão com tipos móveis de madeira, em que nós fizemos cartazes exclusivamente tipográficos. Junto com Gabi, fizemos dois cartazes, que ficaram bem interessantes, ao meu ver. Acho que eles simbolizam essas coisas que eu aprendi nesse final de semana com pessoas tão bem sucedidas.
No final de tudo, acho que as 3 coisas mais importantes que eu pretendo carregar pra minha vida são:
1. Usar muito o sketchbook
2. Usar métodos manuais e diferentes para processo criativo
3. Sempre convidar pessoas diferentes para fazer projetos cooperativos
Fora isso, tem a experiência, que foi foda e indescritível.